Front-end developers link together the world of design and technology, packaging up the utility of the back end in an inviting way for users to interact with. Doing this requires different skills and to be honest it can get difficult real quick.
Today, I share 4 useful tools and websites that make my work a lot easier on some days.
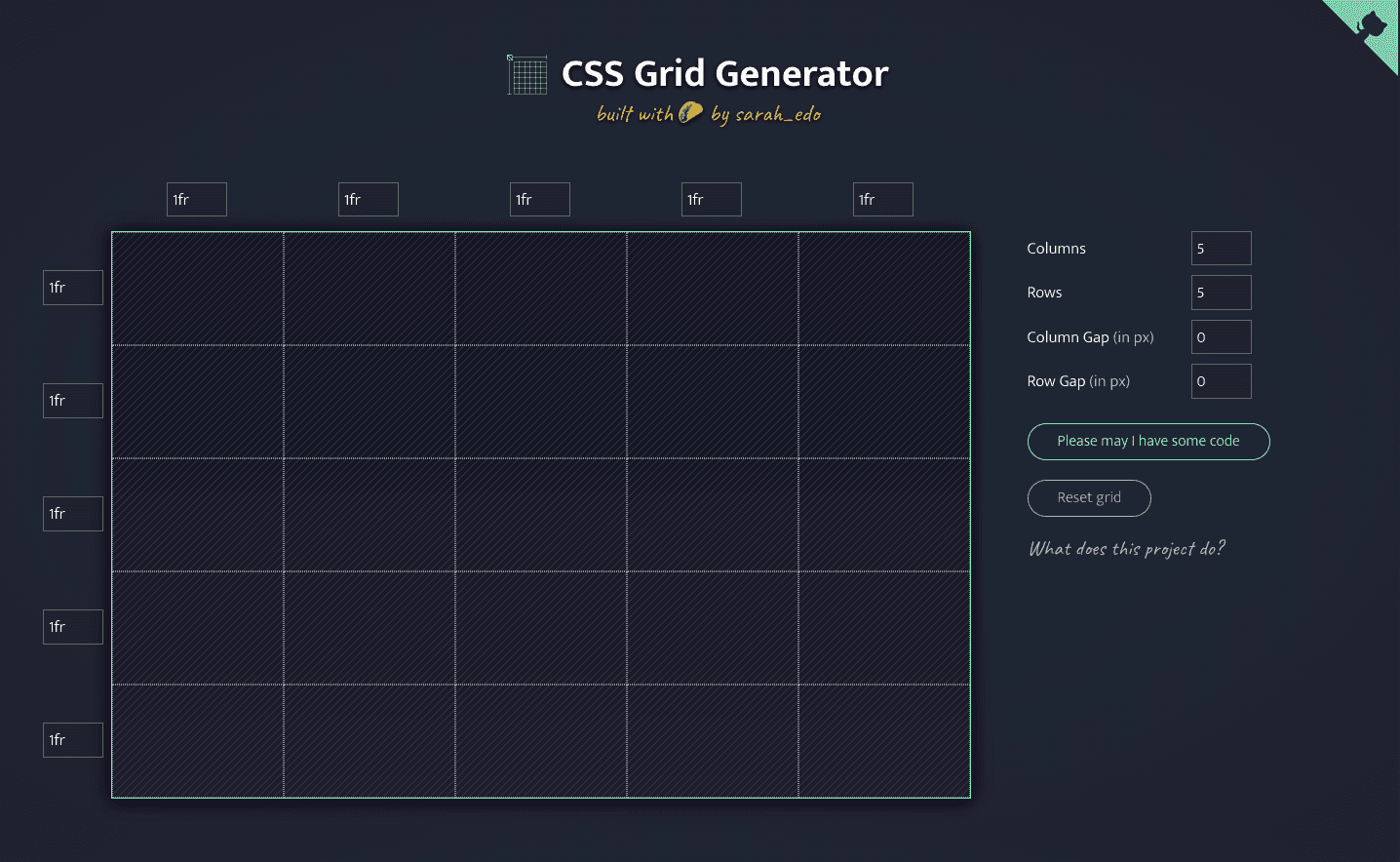
Grid Generator by Sarah Drasner
CSS Grid Layout is a layout system available in CSS. It is a 2-dimensional system, that handles both columns and rows. grid systems can get complicated especially when dealing with multiple boxes of different sizes.
CSS Grid Generator is a great handy tool cause it lets you set up a Grid system for even complex layouts with ease.

Automatically generate the code for different Grid styles with ease. Thank you Sarah!
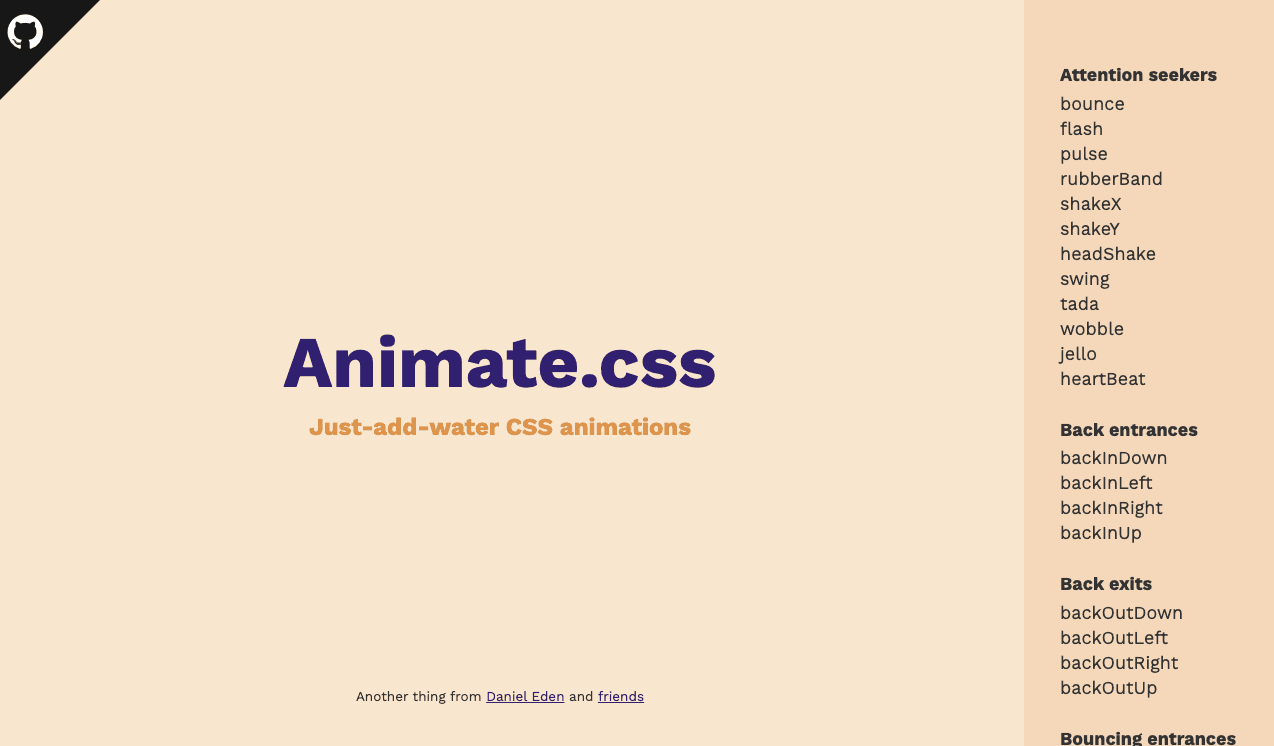
Animate.css
Animate.css is a small and easy-to-use CSS animation library. It contains ready-to-use, cross-browser animations for use in your web projects. Animate.css can be installed as a package or a CDN. You could also copy the styles of a specific animate from the website and use them directly in your project.

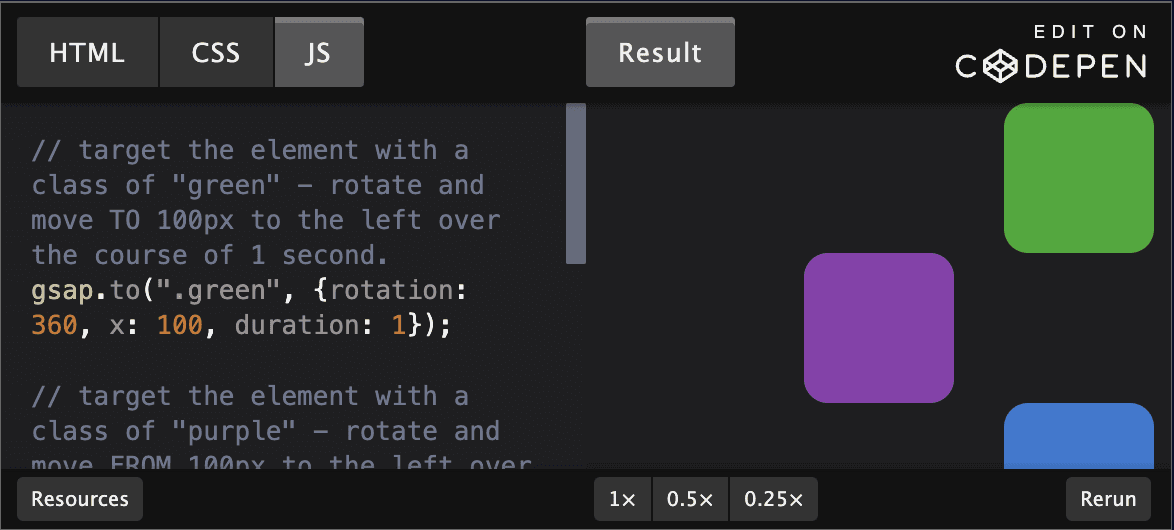
GreenSock Animations Platform (GSAP)
If you want to have more control of your animations, you can definitely consider GSAP. It can animate DOM elements, CSS, SVG, CSS, canvas and so much more.

Edidiong Asikpo wrote a great article on How to use the GSAP ScrollTrigger plugin in React. Get a close look at a practical use of GSAP for your next project.
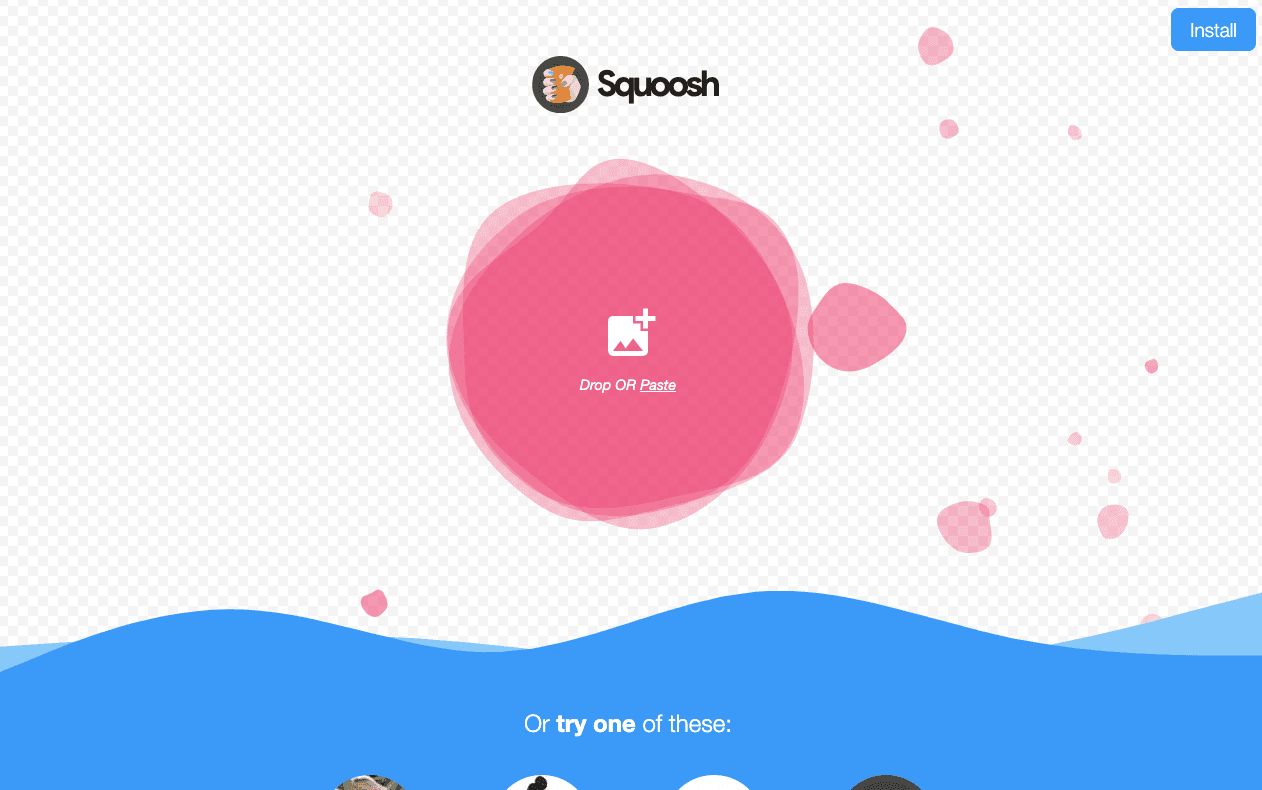
Squoosh
Compressing a website’s image files is one of the quickest and easiest ways to make that site load faster for users. Squoosh is my "go to" when compressing and converting images. It also has a CLI that allows you to compress many images at once.

You can read more about improving a website's performance, How to Improve Lighthouse Score - Performance
That's all folks, Feel free to let me know what your favourite frontend handy tools are. See you next week!


